Hermes
Started: 02.09.2018
Published/Released: TBD
Published/Released: TBD
I created a prototype to gather initial market research for an annotation-based notes app concept I’m calling Hermes. The prototype covers a small subset of potential functionality—the hotdog of the hotdog stand—but demonstrates the core concept. The prototype is an Electron app written in TypeScript with Vue for rendering and Dexie (IndexedDB) for data. The prototype was a low-fi research tool with no visual design.
Pros
- Key/value annotations enable users to create natural taxonomies on-the-fly.
- Easily move between long-form unstructured content and structured DB-like content.
- Embedding annotations within long-form content enables a bunch of interesting rich interactions
- For example, imagine a slider at the top of search results that at one end shows no context (default table view) and on the other end shows a lot of context in a narrative format, i.e. “…the user Fred clicked on button…failed to complete the new item task.”
Cons
- User created taxonomies tend toward complexity and messiness, particularly with large teams.
Research
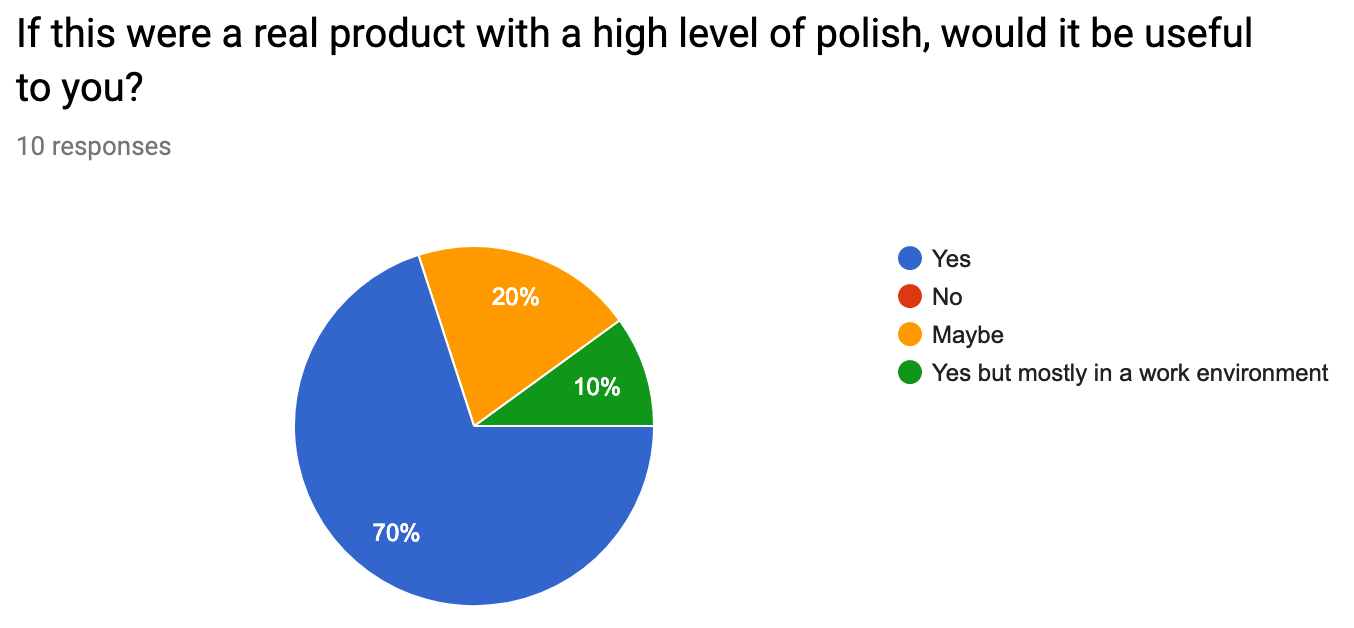
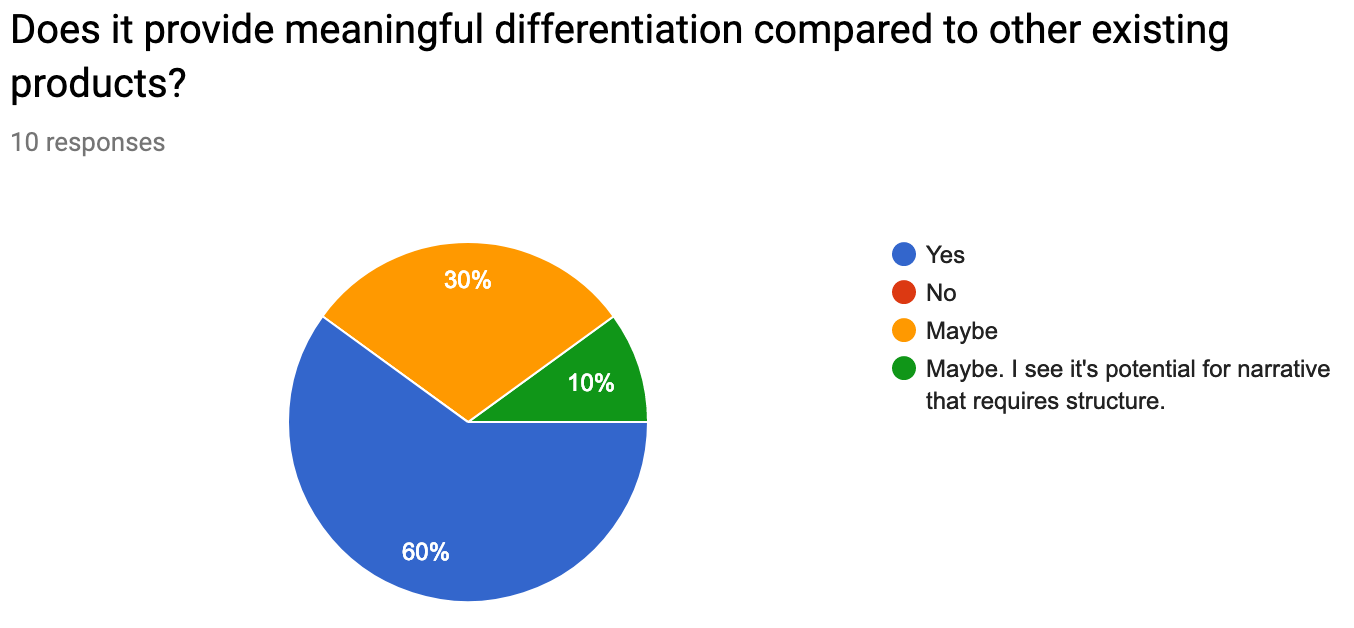
10 participants from a variety of backgrounds participated in concept research. General results were positive. Here’s a bit from the results.

Some of the Hermes research results.